Server-Side Javascript Editor
See also: Javscript Scripting Menu, Javascript Developer’s Guide, Javascript Quick Start Guide, API Javadoc
The Javascript Editor is opened when a script of type Javascript is opened.
Linkage to Form
Each script is linked with a form (or component or integration service or workflow process). This allows the code-assist feature to display lists of fields, tables, pages etc. This link is shown on the JavaScript Editor toolbar and can be changed by clicking on the change link. When the code assist is not showing the correct list of form elements, this is the first thing to check.
The linked element is displayed as a hyperlink and clicking
on this link opens the referenced element. When the linked element is a form or
component it can be run by clicking on the run icon ![]() .
.
Toolbar
![]()
The toolbar contains the following:
|
|
Ctrl-S |
Save the script |
|
|
Ctrl-X |
Cut |
|
|
Ctrl-C |
Copy |
|
|
Ctrl-V |
Paste |
|
|
Ctrl-F |
Find/Replace – shows the find and replace dialog |
|
|
|
Maintain Documentation |
|
|
|
Show information: shows dates for creation and last update |
|
|
F1 |
Help – shows the Server-side Javascript menu page |
|
|
Using Form |
See Linkage to Form |
|
|
Undo/Redo |
See undo/redo. |
Right Click Menu
Contains the following:
|
|
Undo |
See undo/redo. |
|
|
Redo |
See undo/redo |
|
|
Ctrl-X |
Cut |
|
|
Ctrl-C |
Copy |
|
|
Ctrl-V |
Paste |
|
|
Ctrl-A |
Select All |
|
|
Ctrl-F |
Find/Replace – shows the find and replace dialog |
|
|
F3 |
Find Next |
|
|
Shift-F3 |
Find Previous |
|
|
Ctrl-L |
Go to line |
|
|
Ctrl-/ |
Toggle comment – comments or uncomments selected lines. |
|
|
Folding |
Submenu containing expand/collapse options for comments and functions |
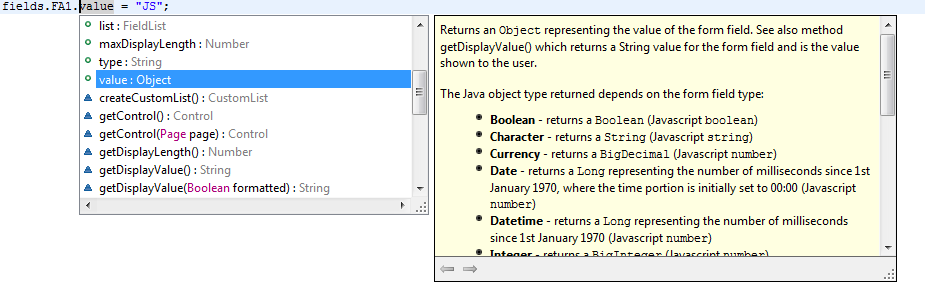
Code-Assist
The code-assist feature can be activated at any time by pressing Ctrl+Space. It is also displayed automatically after a period (.) is entered following a variable name or method/function call. Two panels are displayed: the left-hand panel shows a list of available variables, functions, methods etc, and the right-hand panel shows corresponding documentation (Javascript functions can be documented using Javadoc notation where comments are enclosed within a /**..*/ block).

Code-assist can be used both for Javascript variables or functions, and for Java objects (this includes the Ebase API). It is extremely useful for showing lists of form fields, tables, controls etc and showing available methods and properties. However, bear in mind that Javascript is a language that supports dynamic types and it isn’t always possible to know accurately which type a variable or expression resolves to. For this reason, the methods and properties shown by the code-assist feature should not be interpreted as the limit of what is available. As a programmer, you may know that a certain variable is of a different type and therefore you can invoke any methods applicable for that type.
The icons displayed in the left-hand panel are as follows:
|
|
Ebase API variables |
|
|
Global variable, declared in a shared function script |
|
|
Local variable, declared in this script |
|
|
Function or method |
|
|
Global functions |
|
|
Static functions or methods |
|
|
Static fields |
|
|
Language syntax template |
Ctrl click drilldown
You can “drill down” into functions and attributes within your Javascript code by holding down the Ctrl key and moving the cursor over the appropriate function or attribute reference. The referenced item is then displayed as a hyperlink, and clicking on the link will open it. You can navigate backwards and forwards by using the arrow keys on the right-hand side of the open items toolbar at the top of the designer window.