Designing Print Pages
Dynamic
Expansion, Display Only Fields and REPORT mode
Page Control
Printing Properties
Missing Images and Styles – further configuration
Edit the
operating system hosts file
For information on legacy Print Forms, click here.
Introduction
Ebase Xi employs a simple page design concept: any page created in the
Form Designer can be output either to a web browser or to a PDF or to both of
these. This means that the same page designer is used to create both web and
print pages. There is no explicit declaration that a particular page is a print
page; instead any page can be output as a PDF by:
- For an API based language e.g. Javascript, calling one of the form.generatePdf() methods
- For FPL,
invoking the FPL OUTPUTPAGE
command
see below.
This document describes how to use the Form Designer to create pages
that can be rendered as a PDF document. The PDF document can then be printed
and/or saved as required.
Main features:
- Display
document to user and/or save to file
- Flexible
layout
- Content can
be changed dynamically using scripts
- Dynamic
expansion
- Automatically
make fields display only
- Headers,
footers, styling
- Full
support for CSS3 Paged Media properties
Generating a PDF at runtime
A PDF is generated at runtime as shown below.
API language (e.g. Javascript)
Call one of the form.generatePdf() methods. This Javascript example generates a PDF from two pages and both displays and saves it:
var opts = new PdfOptions();
opts.display = true;
opts.save = true;
opts.filePath = "C:/temp/pdf123.pdf";
opts.pages = [pages.PAGE_2, pages.PAGE_4];
var fileName = form.generatePdf(opts);
or to just display the current page as a PDF:
form.generatePdf();
FPL
outputpage [as pdf]
[save [<file location>] ] [nodisplay] [popup
[<target window>] | inline] [report] [all | page name list..]
By default this will display the PDF document to the user but includes
options to suppress the display and save the PDF as a file. Click here for further details of
this command.
Designing Print Pages
Print Design
View
Print pages are designed in exactly the same way as web pages using the Forms Designer. Each PDF page can be configured
using properties on the Page Control.
Clicking the Print Design View toggle
button ![]() on the WYSIWYG View
toolbar shows the effects of changing most (but not all – header and footer
properties are not shown) of these properties; clicking this toggle button
again returns to the normal Web View.
on the WYSIWYG View
toolbar shows the effects of changing most (but not all – header and footer
properties are not shown) of these properties; clicking this toggle button
again returns to the normal Web View.
Page Size and Orientation
Page size and orientation are specified in the properties for the Page
Control on each page, see below. When
in Print Design view, the page boundaries are
shown with grey dotted lines, and the content is adjusted to fit within the width
of the page.
Layout Considerations
Print pages are created using the same page designer that is used for
web pages, and therefore all the same facilities are available to achieve the
layout you require. These are outlined briefly below,
follow the links for more detailed descriptions.
Grid Control: use this to
organize a document into sections and to achieve left and top alignment of
sections and content within sections.
See Grid Control.
Container layouts: each container
control has a layout which specifies how its children are laid out. The Field Grid layout can be particularly useful
with print pages to achieve a tidy display of fields entered by the user.
Examples of Field Grid Layout are shown in the illustrations in the next
section. See layouts for more information.
Formatting Style: CSS can be
added to all controls in the same way as for web pages. This could be
used to create a fixed layout if required.
See also styling below.
Dynamic Expansion, Display
Only Fields and REPORT mode
Print pages are rendered in the same way as web pages. In general terms,
a page will expand dynamically to accommodate its contents, but there are
factors that will constrain this behaviour which are
described below.
Input fields and text areas: when marked as
display only, the page will expand
dynamically to include all data. In contrast, editable (not display only) input fields and text
areas will be displayed in boxes that have a fixed width and height and will
not expand dynamically. The width of a field is controlled by the display length property and the height
(text areas only) is controlled by the number
of rows property of field. This is the same as for the display of a web
page. This discussion applies also to table columns.
Tables: will always
dynamically expand to accommodate all rows. Tables can be displayed on a page
either as a Table Control or a Repeater Control.
A Table Control has two properties in
the PDF section provide options when
a table overflows onto a new page:
|
Property |
Description |
|
Show column headers on
each page |
Column headers will be
re-displayed at the top of each overflow page |
|
Page break only on new
row |
This ensures that the
content of a table row will not be split across two pages |
A Repeater Control supports just one
property in the PDF section:
|
Property |
Description |
|
Page break only on new
row |
This ensures that the
content of each repeating row will not be split across two pages i.e. if the content
of any given repeating row does not fit on the current page, a page break is
inserted before writing the row. |
Lists: when displayed
as radio buttons or checkboxes, lists will dynamically expand. When displayed as
a dropdown, only the current value will be displayed.
When the REPORT option of the
OUTPUTPAGE statement is selected, all fields and table columns will be
displayed as if they were display only, and therefore all content will expand
dynamically.
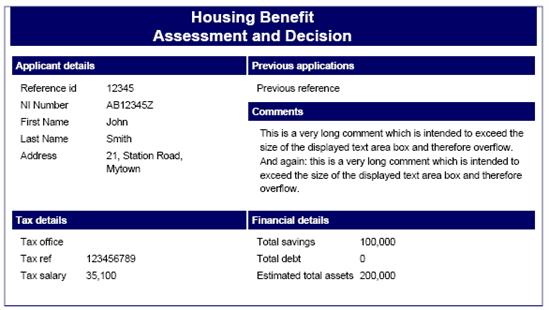
The example below shows the same PDF generated with and without the
REPORT option. With the REPORT option, all fields are shown as display only.
Note also the Comments box: when display only, all data is shown and the page
dynamically expands downwards to accommodate this, but when the field is
editable, the number of rows displayed is truncated.
|
With REPORT option: |
Without REPORT option: |
|
|
|
Note that the boxes around fields shown in the right-hand example above could
also be added to the left-hand example by applying a border.
Headers and Footers
To configure a header:
- Set a top
margin by clicking the PDF style
property under the PDF Page tab
of Page Control, then select Padding
& Margin.
- Configure a
header text by clicking the Header
text property of Page Control (see below)
and entering the text. If you need to create a header containing anything
more than a simple text, you can enter HTML into this text.
- Configure
the header style by clicking the Header
style property of Page Control (see below).
This can be used to apply fonts, font sizes, colors, alignment etc to the
text.
To configure a footer, configure the corresponding
footer properties.
Note that header and footer texts are not shown in the designer environment when in Print Design view.
See also Page Numbering.
Margins, Padding and Borders
You can change these properties by clicking the PDF style property of Page Control (see below). You can also use CSS3 to achieve greater control over margins and borders.
Adding Page Breaks
To add a page break, drag a Page Break Control from the Printing section of the Palette. Note
that Page Breaks are only visible in the WYSIWYG View when in Print Design view. As a page break is a control,
it can be hidden or shown dynamically in the same way as for all controls.
Page Control Printing Properties
A number of print page properties are configured via the properties for
each Page Control – each page has a Page Control
and this is the root control on each page.
|
PDF Page |
|
|
Page Size |
Select the required page
size from the dropdown. When in Print Design
view, the page boundaries are shown with grey dotted lines. When no page size is specified, A4
will be used in the designer environment, but at runtime no page size will be
implemented. |
|
Orientation |
Portrait or Landscape.
When in Print Design view, the page
boundaries are shown with grey dotted lines |
|
PDF Style |
Applies style to the
entire PDF document using a styling assistant dialog that allows
specification of background, borders, padding and margins. |
|
Background |
Specifies the background
for the entire PDF Document. See background
properties. |
|
Border |
Specifies the border for
the PDF Document. See border
properties. |
|
Padding & Margin |
Specifies the padding
and margins for the whole PDF Document. See padding and margin properties.
Padding is space inside the border, margin is space
outside the border. |
|
Advanced Properties: |
|
|
PDF
Margin |
CSS inline style for the
margin. This will apply to each generated
pdf page (by using the @page css
at-rule) |
|
PDF border |
CSS inline style for the
border. This will apply to each generated pdf page (by
using the @page css at-rule) |
|
PDF Header |
|
|
Header text |
Set the header text.
Note that this text can contain HTML. See Headers
and Footers. |
|
Header style |
Set the CSS style for
the header. See Headers and Footers. |
|
PDF Footer |
|
|
Footer text |
Set the footer text.
Note that this text can contain HTML. See Headers
and Footers. |
|
Footer style |
Set the CSS style for
the footer. See Headers and Footers. |
Page Numbering
To display the current page number, include the following HTML in a
text:
<span id="ebPDFPageNumber"/>
To display the total number of pages, include the following HTML in a
text:
<span id="ebPDFPageCount"/>
For example, the following footer text:
Page <span id="ebPDFPageNumber"/>
of <span id="ebPDFPageCount"/>
is displayed as “Page 1 of 2”, “Page 2 of 2”
etc.
Styling
Controls can be styled in exactly the same way as for web pages, by
using the supplied styling assistants with the Page
Control. Specific style to be used only when a page is printed can also be
implemented by specifying a media type of print
for a style sheet. See Page Properties and Working with Presentation Templates.
The CSS3 Paged Media Module introduces new facilities for controlling
printing. Although this version of the W3C CSS specification is still in draft,
the Paged Media section is fairly stable and is fully supported by Ebase print
pages. This offers facilities to provide more control over margins and page
breaks plus a number of useful features. Click here for full details.
Missing
Images and Styles – further configuration
In some cases PDF images
and stylesheets configured with relative URLs in the designer cannot be resolved by Ebase’s PDF generation engine at runtime. If this is the
case then PDFs will lack these images and styles and
additional configuration will be required to generate the PDF document
properly.
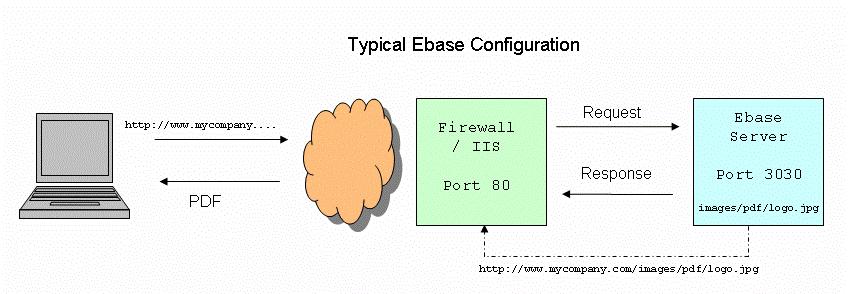
In a commercial
environment, the Ebase server is typically configured to run behind a firewall
and/or a webserver. The user request is forwarded via
the firewall/webserver to the Ebase server, which
will usually be running on either a separate machine and/or using a different
port number. To generate the PDF correctly the Ebase server uses the request
URL to complete the relative one. If
the Ebase machine cannot then connect to this URL successfully the PDF will
lack those resources. See the example below:
Example Configuration:

The PDF page contains an
image control configured using a relative URL of:
images/pdf/company_logo.jpg
The request to print the
PDF document comes into the Ebase server via the firewall or IIS using the URL:
http://www.mycompany.com/ufs/ufsmain?....
To resolve the relative
image above the following URL is created:
http://www.mycompany.com/ufs/images/pdf/company_logo.jpg
The Ebase server needs to
resolve the whole URL of http://www.mycompany.com/ufs/images/pdf/company_logo.jpg
even though the original image is based locally on the Ebase server. The Ebase
server needs to send the request for the image back to the firewall/IIS server
so that this can route the request back to the correct location. In some
commercial configurations the Ebase server cannot resolve the domain name
because it does not have DNS (Domain Name System) configured.
There are two possible
ways to fix this. Either one of these solutions can be used to resolve this
issue:
- Add
local loop back address (recommended solution)
- Edit
the operating system hosts file
Add local loopback address
Add a local loopback address that is used
instead of the request domain name. This should typically be configured as localhost or IP address 127.0.0.1 and port number of the
Ebase server (the default is 3030). This is configured via the Server
Administration Application using server property Local Base URL.
Ufs.localBaseUrl=http://<ebase-server-name-or-ip>:<ebase-port-number>/<ebase-webapp-name>/
Where:
ebase-server-name : name of the Ebase server (This should normally be set
to localhost
or 127.0.0.1)
ebase-port-number : the listening
port number of the Ebase server (The default is 3030)
ebase-webapp-name
: the name of the web application that Ebase is running within (The default
is ufs)
For example, the typical configuration would be:
Ufs.localBaseUrl=http://localhost:3030/ufs/
Edit the operating system hosts
file
Configure the hosts file of your operating
system to resolve the domain name.
Locate the hosts file e.g for windows, this is
located in - c:/windows/system32/drivers/etc/
Add the line:
<ipaddress-firewall-or-iis> <request-domain-name>
Where:
ipaddress-firewall-or-iis
: the IP Address of the firewall. E.g 192.168.0.1
request-domain-name :the name of the address used to call the
Ebase forms. e.g www.mycompany.com
Save the file and close.