SCSS Editor
See also: Presentation Templates, How Style is Applied, CSS Class and Style Properties, Working With Web Resources, Using SCSS Files
Introduction
The SCSS Editor is displayed whenever an existing SCSS file is opened or a new SCSS is created. It allows you to create a SCSS pre-processed file consisting logic to generate a CSS file.
See Using SCSS Files for information on how to generate CSS from SCSS files. The CSS output from the SCSS file is used in exactly the same was as using a Style Sheet. See How Style is Applied for more information regarding Style Sheets.
Editor
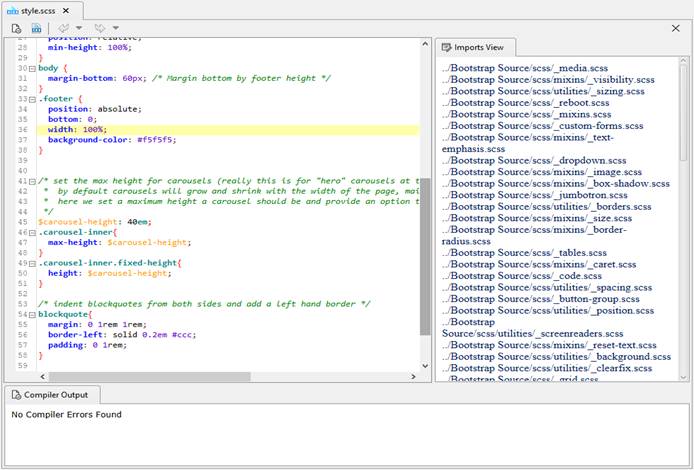
The editor has three views panels. There is the main Code View, Imports View and Compiler View.

Code View
The code view shows
the SCSS file in a text editor. Code assist is available using Ctrl+space. To
test whether the SCSS file is valid, click the Validate icon ![]() in the toolbar. This will compile the SCSS
code and display an error if there is an error in the Compiler View.
in the toolbar. This will compile the SCSS
code and display an error if there is an error in the Compiler View.
Click on the Preview CSS icon ![]() to view the generated CSS content. If there is
an error in the SCSS file then an error will be displayed to state that it
cannot generate a CSS preview.
to view the generated CSS content. If there is
an error in the SCSS file then an error will be displayed to state that it
cannot generate a CSS preview.
Code View Toolbar
The toolbar provides the following functions:
|
|
Compile the SCSS file |
|
|
Preview the generated CSS content |
|
|
Undo typed text |
|
|
Redo typed text. |
Imports View
The imports view
shows links to all the imported files in the main Code View
using @import directive. Click on the link to
open the SCSS file. This will open a new SCSS Editor to the linked file.
If there is an error compiling the
SCSS file then the imports cannot be computed and shows an error message to
correct any errors.
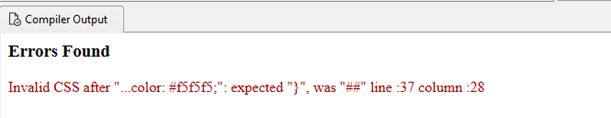
Compiler View
The compiler view show an error messages if SCSS file cannot
compile. The SCSS file is compiled when the SCSS editor is first opened and when
you click the ![]() icon in the toolbar.
icon in the toolbar.
If there are no errors then the message “No Compiler Errors Found” is displayed.
If there is an error in the SCSS file then a message is displayed stating the location of the error. Click on the error to go to the location of the error.

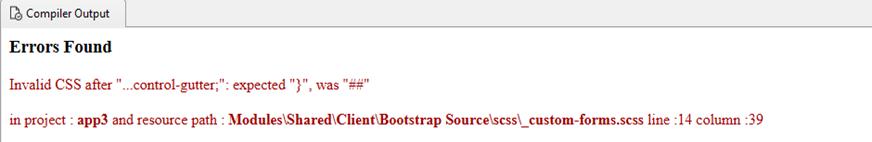
If there is an error in one of the imported files using the @import directive, click on the error and this will open the SCSS file
in a new editor, setting the cursor at the correct
location.

The compiler view can only show one error at a time.