Control Styling Properties:
Width
Width
and horizontal alignment
Horizontal
Cell Alignment of Fill
See also: alignment, controls overflow parent width, layouts, container controls
Understanding width
The width property is particularly important and can sometimes cause unexpected behaviour. As you would expect, the width property of a control is used to set an explicit width for the control. When a border or background color has been applied, changing a controlís width will normally be immediately visible; in other circumstances, the effect might not be immediately apparent.
Click here for an example
of using a liquid layout where widths are specified as percentages based on the
current width of the browser window and the page content expands to fill the
available width. A liquid layout will adjust itself dynamically as the width of
the browser adjusts e.g. when the orientation of a tablet or mobile phone is
changed.
If the width property is omitted, the control will be as wide as it needs to be to accommodate its content; if there is no content, the control will be invisible. Be aware also that if the width property is removed, setting the width of a child control to a % value will have no effect.
Container controls all offer a width setting of minimum which means that the control will be as wide as it needs to be to accommodate its content.
By default, Ebase Xi will set a width value of maximum for Panel Controls and 100% for all other container controls, Table Controls and Tab Set Controls.
Note that any width using percentage units will be ignored when it is inside a container with Flow Layout.
Occasionally, a control can appear to break out of the width occupied by its parent, usually overflowing to the right. Click here for more information and solutions to this issue.
Width and horizontal alignment
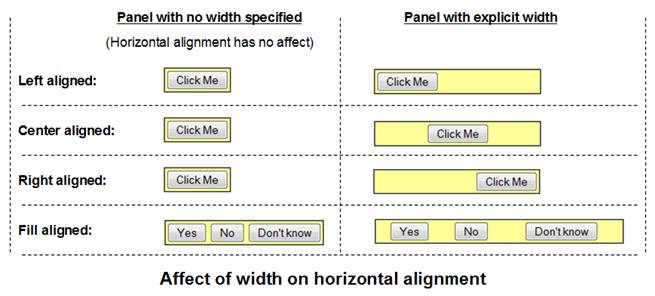
The width of a container control has a direct impact on the behaviour of the horizontal alignment property; horizontal alignment is a property of the container controlís layout. Basically, horizontal alignment only has meaning when the containerís width is large enough to accommodate horizontal repositioning of child controls. This might be because the container has an explicit width set or because one of the child controls is particularly wide and therefore allows the other child controls to be aligned. This is illustrated in the following diagram where Button Controls are placed in a container Panel Control with a Horizontal Box Layout Ė the Panel Control has been given a black border and yellow background for clarity.

Horizontal Cell Alignment of Fill
Horizontal cell alignment of Fill is supported by Horizontal Box Layout, Vertical Box Layout and Column Layout. When specified, the system attempts to stretch each control so that it fills the available space. Only certain controls such as buttons and container controls are capable of being stretched in this way, and this setting is ignored for any other controls. For those controls which are capable of being stretched, a value of Fill causes the width setting of any such child controls to be ignored.
Setting Page Width
The width of an entire web page is specified using the Page Control which is the root control for every page. Right click on the Page Control in the Outline View, select Style to show the styling assistant, then specify the Width property. This is commonly used in conjunction with the Page Alignment property to specify center or left page alignment.
Since the Page Control is the root control, a width specified here acts as the 100% value for all child containers that have the default width of 100%. Removing the width specification on the Page Control can cause a page to appear to collapse: this is because child controls may have a width of 100% specified but there is no parent width value established so this is interpreted as 100% of nothing.
Recommendation: set an explicit value for Page Control Width. Typically this will be 100% or an explicit pixel value such as 800px, 1000px, 1200px etc.
See also: Page Control