Working with Files
Uploading
files from a browser
Options available with API
form.uploadFileFromBrowser()
Creation
of PDF document files
Additional
programming facilities
Verj.io includes a number of
facilities to facilitate the handling and processing of physical files. These
include:
Uploading files from a browser
The upload facility is invoked by using the FPL upload command or the API form.uploadFileFromBrowser() method; The FPL upload command takes no additional parameters whereas the API form.uploadFileFromBrowser() method allows specification of upload options where some of the parameters
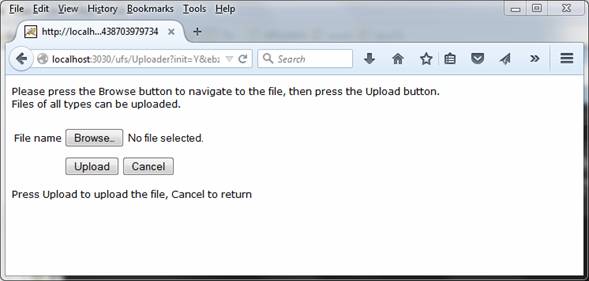
can be changed. Both result in the display of the upload page as shown below.
The texts in this window can be customized or displayed in languages other than
English (see below).

The user can press the Browse... button to navigate
to a file. The Upload button uploads the file to the server and the Cancel
button cancels the upload process. Pressing either the Cancel or Upload buttons
returns control to the Verj.io form and processing
resumes at the statement following the upload or form.uploadFileFromBrowser() statement.
Uploaded files are saved in the directory specified with
server property Upload To Directory, but this
directory can be overridden when using the API form.uploadFileFromBrowser() method (see upload options). The last portion of the
file name will be the name of the file on the client machine with a number
added if necessary for uniqueness e.g. the first upload of a file named my_cv.doc
will be saved with this name, the second with my_cv1.doc, them my_cv2.doc
etc. In addition, any spaces in the file name will be changed to underscores ( _ ) to ensure valid filenames when a Windows file is being
saved on a Unix or Linux server.
After an upload, the $FILE_NAME system variable is
set with the full path name of the uploaded file as saved on the server system.
This can then be used to add the file to an email as an attachment, or it can
be assigned to other form fields, or can be substituted into a message or email
text, or used in any other script commands. If the Cancel button is pressed,
$FILE_NAME will contain a null value.
In addition the $FILE_NAME_USER system variable is
set with the last portion of the file name on the client system e.g. if the
user has uploaded C:\My Documents\my_cv.doc, then $FILE_NAME_USER will
contain the value my_cv.doc. This is provided so positive feedback can
be provided to the user.
Here are sample scripts that can be used for uploading a
single file. This script would typically be activated by an action button on a Verj.io form page e.g. with text Click here to upload
your CV.
|
FPL: |
Javascript: |
|
// sample upload
script // display the
upload page... upload; // Processing
resumes here after the upload.. // Error message
if the Cancel button has been pressed if [$FILE_NAME =
null] message 'You must
upload something'; else // Show info
message if file uploaded successfully message W, 1013,
$FILE_NAME_USER; set CV_FILE_NAME =
$FILE_NAME; endif // end of upload script Message 1013 has the text: File
&& uploaded successfully |
// sample upload
script // display the
upload page... form.uploadFileFromBrowser(); // Processing
resumes here after the upload.. var fileName = system.variables.$FILE_NAME.value; if (!fileName) { // Error message if the Cancel button has
been pressed event.owner.addErrorMessage("You must upload something"); } else { // Show info message if file uploaded
successfully event.owner.addWarningMessage(1013,
[fileName]); fields.CV_FILE_NAME.value
= fileName; } // end of upload script Message 1013 has the text: File
&& uploaded successfully |
Two server properties can be used to constrain the uploaded
documents. When using the API form.uploadFileFromBrowser() method, these parameters can be
overridden for each upload (see upload
options).
Maximum File Size : the
maximum permitted file size for an upload. This can be specified as nnnM (megabytes) or nnnK
(kilobytes) or just a number e.g. 5M or 500K or 600000 (600K). If omitted the
default is 1M. Limiting the size of uploadable files
helps prevent denial of service attacks where a hacker attempts to crash the
server by uploading extremely large files.
Upload
File Types :
contains a comma delimited list of case insensitive acceptable file types e.g. doc,xls,ppt. Value all can
also be specified and this is the default if this parameter is omitted.
!!!
Important note: Verj.io does not check uploaded files
for viruses. Virus checking software should be installed on the server to
prevent the uploading and saving of infected files.
The texts and messages displayed in the upload window can
be customized using the Server
Administration Application – System Texts Editor. These can also be
specified in languages other than English. The upload window texts are shown in
the table below.
Upload
window texts (language English)
|
Text no. |
Description |
Default supplied text |
|
320 |
Header text |
Please enter the file to be uploaded in the box below or press the Browse button to navigate to the file. Then press the Upload button. Files of all types can be uploaded and the maximum permissible file size is 2MB. |
|
321 |
File name label |
File name |
|
322 |
Upload button |
Upload |
|
323 |
Cancel button |
Cancel |
|
324 |
Trailer text |
Press Upload to upload the file, Cancel to return |
|
325 |
Stylesheet used for texts |
See system texts editor |
|
326 |
Stylesheet used for error messages |
See system texts editor |
|
327 |
File not found error message |
Error: file is empty or does not exist |
|
328 |
File type not allowed error message |
Error: file type is not supported for upload |
|
329 |
File too large error message |
Error: uploaded file exceeds maximum size of |
Options available with API form.uploadFileFromBrowser()
When
invoking an upload with the API method uploadFileFromBrowser(), additional options can be specified with each upload:
- The target directory on the
server
- The maximum file size
- The supported file types
- The supported MIME types
Supported file types is a list of case insensitive file
types supported by the server e.g. doc, pdf, txt etc.
An error message is issued if the user attempts to upload a file with a different
type.
Supported MIME types provides a way of helping the user by
setting the file types in the browse panel. This is implemented using the HTML accept parameter of the input tag, and this implementation
varies according to the browser with some browsers - notably IE before version
10 - providing no support at all. So using MIME types provides a way of helping
some users, but it doesn’t provide a way to constrain which files can be
uploaded – use supported file types
to achieve this.
var opts = new
UploadOptions();
opts.directory =
"c:/temp"; // Backslashes should
be escaped e.g. c:\\temp
opts.maxFileSize =
"5M"; // Files
larger than 5MB can’t be uploaded
opts.acceptedMimeTypes = [
"image/*", "application/pdf"
]; // Limit the file types shown in the
browse panel
opts.fileTypes = [
"png", "gif",
"jpg", "pdf" ]; // Only these file types can be
uploaded
form.uploadFileFromBrowser(opts); // Invoke the
upload
Creation of
PDF document files
PDF documents can be generated and displayed to the user in a number of ways: with one of the API WebForm.generatePdf() methods or with FPL commands outputpage, print and PDFPrint. All of these provide an option to save the generated PDF documents.
Creation of
XML files
The FPL write command
or API XmlResource.write() method can be used to create an XML
file and system variable $FILE_NAME will contain the full path of the
generated XML file after issuing this command. (See Working with XML Resources for more
information)
Emailing
files as attachments
Any number of files can be sent as attachments with an email
message, for example:
|
FPL: |
Javascript: |
|
// send mail with
single file attachment sendmail JOB_APPLICATION_MESSAGE with attachments
$FILE_NAME; // send mail with multiple
file attachments sendmail PLANNING_APPLICATION_MESSAGE with
attachments FILE1, FILE2, FILE3, FILE4, FILE5; |
// send mail with
single file attachment resources.JOB_APPLICATION_MESSAGE.sendmail([system.variables.$FILE_NAME.value]); // send mail with
multiple file attachments resources.JOB_APPLICATION_MESSAGE.sendmail( [fields.FILE1.value, fields.FILE2.value, fields.FILE3.value, fields.FILE4.value, fields.FILE5.value]); |
Additional
programming facilities
API File Services
Many services are available using static methods on the API FileServices class. This inludes creating, deleting, moving, copying, reading and writing files plus directory services e.g.
FileServices.createNewFile("C:/temp/test.txt");
FileServices.copyFile("C:/temp/dir1/test.txt",
"C:/temp/dir2/test.txt");
var
fileContents = FileServices.readFile("C:/temp/dir1/test.txt");
var
xmlFile = new XML(FileServices.readFile("C:/temp/test1.xml")); // see XML Javascript
Guide
FPL Functions
The following functions can be used with file processing:
deletefile deletes a single file. This is an additional function and may need to be configured.
writetofile writes the contents of a form field to a file. This is an additional function and may need to be configured.
write2CSV writes contents of a form field(s) to a CSV file. This is an additional function and may need to be configured.
osfiles populates a list with the names of all files in a directory.
movefile moves a file on the server to a new location.
fileexists checks whether a file exists on the server.