Gateway Portal
Introduction
to the Gateway Portal
See Also: Gateway Server Overview, Gateway Portal Configuration, Gateway Server Configuration
Introduction to the Gateway Portal
The Gateway Portal is a Verj.io app (a form) that runs on the Gateway Server. It provides links to applications running on one or more Remote Servers. Clicking on any one of these links will authenticate the user on the Remote Server and redirect them to the target application. All the user’s security credentials are passed across to the Remote Server using a secure authentication token.
Tiles and Folders
Applications are displayed as clickable links known as tiles. Each tile links to a single form of a Verj.io app and, on reaching the target form, the user will be automatically authenticated (if necessary) with their security details copied from the Gateway Server. Tiles may be customised to display with a color or a custom icon.
Tiles can also be organised into folders. This allows
similar applications to be grouped into a meaningful hierarchy. A folder is
usually displayed with a folder icon and is distinguishable from clickable,
application tiles by the color
of its name displayed beneath the icon. When navigating the folder hierarchy a
breadcrumb menu is shown beneath the page title.

Tiles can only be created or modified by Gateway Portal administrators. See Adding Tiles and Folders.
Access and Authentication
Access to Gateway Portal administration is controlled using the gatewayAdmin.properties file which can be used to grant access by user name or role name – click here for details. By default, users with a role of SUPER_USER are allowed. If a user has not already logged on, or their userid does not grant access, the following sign-on panel is shown and this will only accept users from the Verj.io Internal Security System.

For users authenticating using Windows Authentication, some additional browser configuration may be required. The Gateway Portal must be added to a list of Trusted Sites. A search for enable integrated windows authentication and the browser name will bring up browser-specific instructions.
When accessing the Gateway Portal using an authorized user, a toggle-switch labelled Edit will be visible in the top-right of the application. Enabling Edit will display the Edit Tiles and Settings buttons, as well as allowing tiles and folders to be modified by clicking them.
Administration
Adding Tiles and Folders
New tiles and folders can be added inside the Edit Tiles page, accessible via the Edit Tiles button on the main Gateway Portal page.

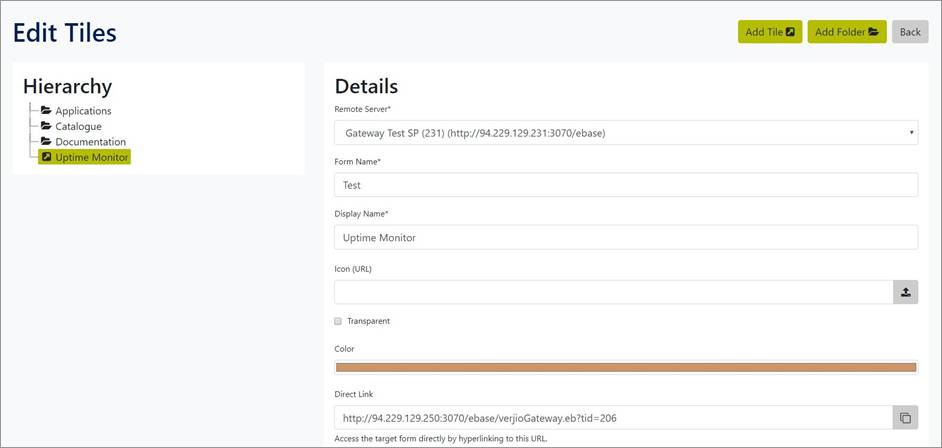
To add a new tile click the Add Tile button. A new tile will be added to the hierarchy inside the root folder and various fields for configuring the tile are shown in the Details panel.
Each tile must specify the following fields:
· Remote Server The Remote Server hosting the target application. The list of Remote Servers is configured using the Server Administration Application.
· Form Name The name of the initial form on the target application. This does not need the .eb suffix.
· Display Name The name to display beneath the tile in the Gateway Portal.
It is also possible to style the tile, changing the way it is displayed in the Gateway Portal. The following fields are available for this:
· Icon (URL) The URL of a custom icon to display. There is a button on the right-hand side of the field to upload an icon for this purpose.
· Transparent Available for tiles with a custom icon. Checking this option displays the icon on a transparent background, without the colored tile.
· Color The background color for the tile. A color is randomly generated when the tile is created. This value is ignored if the Transparent option is checked.
Tiles and folders can be repositioned inside the Hierarchy panel by dragging and dropping them. Clicking on a tile or folder in the Hierarchy panel will allow you to edit it in the Details panel.
To add a new folder click the Add Folder button. Folders contain a subset of the fields available to tiles but, as they are not linked to any application, do not need a Remote Server or Form Name.
Settings and Customisation
The Gateway Portal can be styled and customised via the Settings page, accessible via the Settings button on the main Gateway Portal page.

Each setting is stored as a key-value pair with an associated group. The setting group determines how the setting is used by the application.
The Gateway Portal specifies default values for all its settings. It is possible to add and remove settings but at present, additional settings are not used. This functionality may be extended in future releases.
General Settings
The general settings are used to customise text and copy.
|
Setting Name |
Description |
|
title |
The title displayed at the top of the main page |
Style Settings
The style settings are used to customise the appearance of the Gateway Portal. The settings in the style group are substituted into a stylesheet in the page header before each page load.
|
Setting Name |
Description |
|
title-color |
Color of the title text on each page. |
|
tile-text-color |
Color of the display name text beneath each tile. |
|
tile-background-default-color |
Default background color for each tile. |
|
text-color |
Color for body text. |
|
secondary-txt-color |
Color for secondary, additional text. For example, field labels. |
|
primary-color |
Primary brand color. Used for the background of success buttons, such as those used to add tiles or folders, and display name text beneath folders. |
|
danger-color |
Danger button background color. Used for delete buttons. |
|
btn-color |
Default button background color. |
|
primary-btn-text-color |
Text color for primary buttons. |
|
danger-btn-text-color |
Text color for danger buttons. |
|
btn-text-color |
Default button text color. |
|
background-color |
Background color for the application. This should contrast well with the text-color. |
|
admin-text-color |
Text color for the floating panels in the administration pages. |
|
admin-background-color |
Background color for the floating panels in the administration pages. This should contrast well with admin-text-color. |
Other Settings
The other settings are not currently used.
Direct-linking to Tiles
It is also possible to link directly to a remote application bypassing the need to visit the Gateway Portal and manually click on a tile. Each tile has a dedicated URL that can be used as a hyperlink to perform automatic authentication and redirect the user accordingly. In the event that a user is not already authenticated on the Gateway, they will first be prompted to do so when using a direct link.
Direct links to tiles can be used to create links to remote Verj.io applications in existing Intranets.
To find the direct link for a tile, enable Edit Mode and click on the tile. Alternatively open the Edit Tiles page and find the tile in the Hierarchy panel. The direct link will be shown in the Details panel on the right-hand side.