Introduction to Using the Verj.io
Studio
See also: Introduction To Verj.io, Introduction to Designing Forms, Studio Tree, Configuring the Studio, Starting and Stopping the Studio, Studio File System Layout
You use the Verj.io Studio to create and edit all the things – called entities – which comprise your application(s). These entities are all created and saved in a workspace and the studio tree shows you all the entities and any other files that exist within the workspace.
There are three main types of entity and these are distinguished from all the other types in that they can be executed or requested in some way by an external user or program:
- Form: this is a web application of some type. It could be anything from a one page display of some information to a multi-page interactive application. Forms are requested and displayed in a browser and can run on any device type: phone, tablet, desktop etc.
- Workflow Process: this represents a business process and probably involves multiple users running multiple forms over an extended period of time e.g. days or weeks. An example might be a Freedom of Information request service.
- REST and SOAP Services: these are published web services that can be called by external programs.
The remaining entities e.g. scripts, resources, lists, images, templates, style sheets etc, all perform specific functions or provide services to these three main types; for example all programming is contained within scripts and these scripts are linked to events within the main types. Click here for a summary of all entity types that you can create.
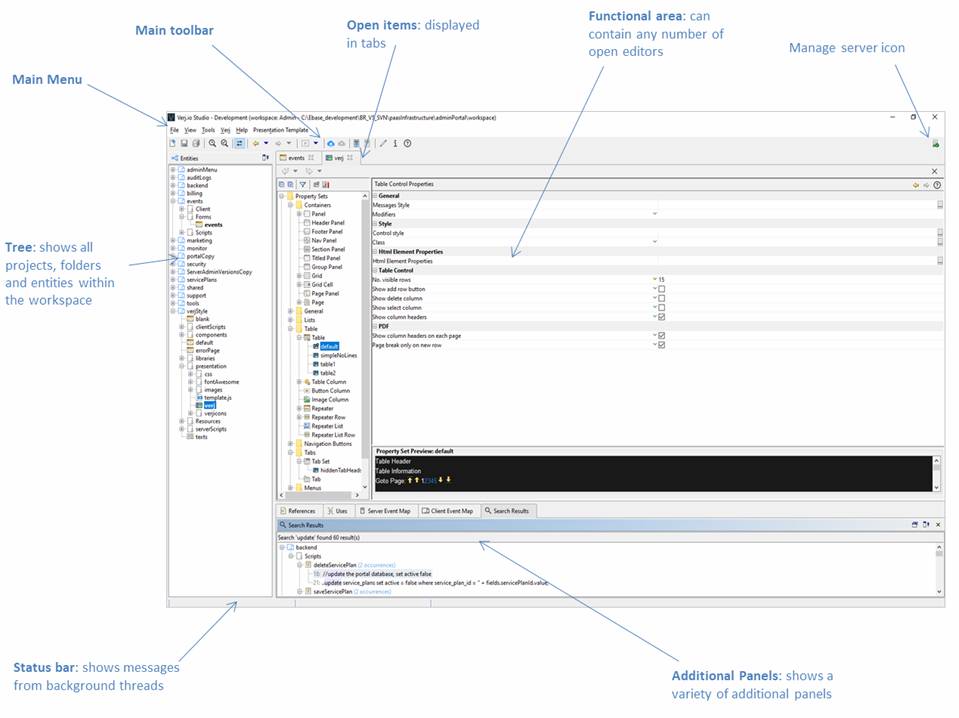
Studio Layout
This is shown in the diagram below:

Click on the links below for details of each area:
The Functional Area can contain any number of open entity editors. Each time you double click or create an entity the editor corresponding to the entity is opened.
Dockable Panels
All the panels shown above with the exception of the Functional Area can be dragged to a
different location or individually floated. The layout is automatically saved
when the studio is closed and loaded when it’s re-opened. The Form Editor is the most complex entity editor and it
has its own docking configuration containing all the various form editor
panels. Click here for more info on dockable panels.