Introduction to Designing Forms
See also: How Resources Work, Understanding Events, Form Editor
This document provides an introduction to designing forms and provides a brief outline of some of the functionality available. For more information on any subject, follow the links provided.
Basic Building
Forms
This is the principal entity within the Verj.io system and roughly equates to a web application; the user requests execution of a form via a URL. A Form is made up of any number of Pages, Fields, Tables, Texts and Resources. Pages of the form are presented in any sequence as controlled by the logic of the form. A Form can represent just a single page or an entire website. Alternatively, a web application might consist of a number of forms. The logic of the app can freely navigate between pages and forms.
A form has Properties that can be configured. A form can be linked to a Presentation Template which can provide default styling for its Pages.
See also Form Editor.
Form-level Objects
The following are form-level objects and can be referred to and changed at any time during form processing.
Field
A field represents a name/value pair. The value might have been obtained by displaying the field to the user, it might have come from an external source such as a database or a Web Service, or it might have been set programmatically. A field can have many attributes e.g. name, value, type, display type.... and many more.
A field can be displayed to the user using a Field Control – note that when a field is displayed, the display type e.g. textarea, checkbox, dropdown etc is a property of the field, not the Field Control.
In the Form Editor, fields are added and maintained in the Fields View.
See also Field Properties.
Table
A table represents an array of values. Each table row consists of a number of columns (which are very similar to fields), and a table can have any number of rows. The table data might be loaded from an external source such as a database or a Web Service, and can also be saved back to the resource. Alternatively, a table might just be used as a temporary working structure in support of the application logic. A table can be displayed to the user as a grid using a Table Control or in a more flexible format using a Repeater Control.
In the Form Editor, fields are added and maintained in the Tables View.
See also Table Properties.
Text
A text
represents a multi-lingual text and is used whenever there is a need to display
a text or a message: at runtime, the appropriate texts and messages are
automatically displayed in the runtime language. Each text can be displayed to the
user at any point during form processing, and can also be accessed and changed
programmatically.
In the Form Editor, texts are usually maintained by double-clicking in the WYSIWYG View or by setting a text property on another object. Texts used for messages can be added using the Maintain Texts Dialog.
See also Working With Texts and
Messages.
Resource
Resources are used to access external systems including databases, email, web services, XML and many more. Any technical complexity is configured within the resource itself and a resource is requested to perform some action using a simple script statement e.g. to read a record from a database: resources.requests.fetch(). Each resource contains resource fields and data is transferred between a resource and a form using mappings which map resource fields to form fields. Resources are added to a form by adding or dragging them into the Resources View.
See also: How Resources Work
Pages and Controls
A page represents an HTML or XHTML page displayed to the user, and each page consists of a number of Controls. A control is any element that can be added to a page e.g. input field, image, menu, text etc.
Within each page, the controls are arranged in a hierarchy where some controls are capable of acting as parents of other controls; these parent controls are called container controls and each one is associated with a layout that defines how its child controls are to be displayed.
Controls are styled using Styling Assistants. There is one of these assistants for each control and their purpose is to enable you to quickly and easily apply style without the need to understand the complexities of CSS. Once style has been configured for a control, it can be saved in a Property Set and then re-used with other controls. See Introduction to Styling for more information.
An alternative to using the Styling Assistants is to apply CSS classes directly to controls. In-line style can also be used via advanced options provided within the Styling Assistants.
Within the Form Editor, each page is represented by both the Outline View and the WYSIWYG View – these two views work together. Controls can be added to either of these views in a number of ways, usually by dragging the appropriate icon from the Palette View or by dragging a field or table from the Fields View or Tables View.
Pages are added and maintained using the Pages View.
See also Page Properties and Controls.
Design Process
Typically, a form is created as follows:
- Link the form to a Presentation Template using the Form Properties dialog (this supplies default styling properties for each control – think of a Presentation Template as a “theme”)
- Drag in any resources required to the Resources View to provide integration with external resources such as databases
- Create any required form level objects: fields and tables and configure their properties
- Add controls to the first page by dragging and dropping objects from the Palette View, Fields View or Tables View
- Configure properties for each control as required (see Introduction to Styling)
- Add programming as required
- Repeat steps 4 – 6 for any additional pages
Programming
Programming logic is added in scripts, and these scripts are attached to events, where:
- Events are points within the processing flow of a form e.g. on click event for a button or hyperlink
- Scripts are programs written in any one of the supported server-side programming languages of which Javascript is the most commonly used and most powerful option. A form can only use scripts from the same project or from the GLOBAL project.
Scripts can be used for all kinds of purposes e.g. validating user input, dynamically changing the sequence in which pages are displayed, dynamically changing the properties of any of the elements described above, interfacing with external resources e.g. to read and write from databases, call web services, send emails etc.
The system supports many events, of which the most important are shown below with some typical uses for each event:
|
Event |
Typical Use |
|
Form Events |
|
|
Before Form |
To perform any preliminary processing before the first page is displayed to the user e.g. load information from a database or some other external system. |
|
After Form |
To perform any final processing: this might include inserting database records, sending emails. This event is only executed when the user clicks on the optional Finish Button – see page navigation buttons. |
|
On Error |
Receives control when a failure occurs. Used to display a customized error page to the user. |
|
Back Button |
Receives control when the user clicks the back button. |
|
Page Events |
|
|
Before Page |
To perform any preliminary processing for the page e.g. loading database data, displaying or hiding fields, making fields display only or enterable etc. |
|
After Page |
Receives control when the user clicks the optional next page button. Used to perform page level validation or cross field validation. |
|
Previous Page |
Receives control when the user clicks the optional previous page button. |
|
Control Events |
|
|
Validation |
To perform validation of data entered by the user. |
|
On Click |
Used to perform specific processing when the user clicks
something – e.g. a button, hyperlink, image, tab, menu item etc. |
Click here for more information on events.
Click here for details of server side programming.
Client-side events can also be used to drive Javascript programming within the browser.
Integration
Integration with external systems is achieved using external resources and the system supports a number of these: databases, XML, Web Services, email, MQSeries, Custom (Custom Resources are customer-written Java classes). Click here for a summary of the functionality provided by these external resources.
What these
external resources all have in common is that they have the capability of
interchanging data with form fields and/or tables. Each resource consists of a
number of resource fields/tables, and these can be mapped to form
fields/tables. The interchange of data between an external resource and a form
is under the direct control of the forms designer and is controlled using a
number of script commands e.g. FETCH, UPDATE, INSERT, READ, WRITE, SENDMAIL
etc. The framework for handling external resources is shown in the following
diagram:

Click here
for more information on integration with external systems.
Page Navigation Buttons
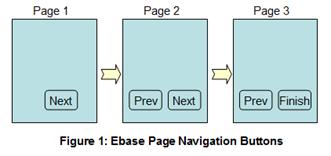
The system can optionally provide page navigation buttons on each page, and these can be included by inserting page navigation controls (there are a number of these). This is based around the idea – that doesn’t apply to many apps - that a form consists of a sequence of pages to be displayed in turn, ending with the user eventually clicking a submit (or Finish button) from the last page in the sequence to commit his/her work. Prior to clicking the Finish button, the user is free to navigate forwards or backwards through the page sequence. This is illustrated in the diagram below:

· The Next Page button is displayed whenever a next page is configured. When the user clicks this button, the after page event for the page is executed.
· The Previous Page button is displayed whenever the user has navigated forwards. When the user clicks this button, the previous page event for the page is executed.
· The Finish button is displayed when no next page is configured. When the user clicks this button, the after page event for the page is executed followed by the after form event.
A number of page navigation controls representing these buttons are available and can be added to pages as required. Alternatively, designers can choose to insert their own buttons to control navigation between pages.
Click here for further information on provided page sequencing and navigation buttons.
Messages
Messages are just texts that can be displayed under program control. There are two types of message that can be generated:
·
error messages are by far the most common
type. The user must correct the error to proceed.
·
warning messages are similar to error
messages except that the message should be displayed to the user, but the user
can then proceed.
Processing of these two types varies a little according to the scripting language used:
· With Javascript, messages are added using one of the MessageContainer.addErrorMessage() or MessageContainer.addWarningMessage(). These methods provide options on whether or not processing should stop immediately so the message can be displayed to the user, or whether processing should continue. This provides a way for an application to validate all user input and display multiple messages. Messages can be added to a page or a control.
· With FPL, when a script issues an error message, form processing stops immediately and the page is re-displayed to the user with the error message. When a script issues a warning message, form processing will not stop.
There are a number of options to control the
positioning and styling of messages.
(See Messages Programming for more information)
Lists
A
list gives the user a choice of selectable values and is normally displayed as
a dropdown, although options are also provided for displaying a list as radio
buttons or as checkboxes. A list is defined as a separate entity within the Studio
and can then be associated with any field or table column. Verj.io
supports 3 types of list:
·
A static list contains language dependent
values which change rarely or never. An example of this might be title
containing English values: Mr, Mrs, Ms, Miss, and French values : M, Mme, Mmle.
·
A dynamic list represents a list of
values which will be read from a relational database. These lists are not
language dependent. To configure a dynamic list, the forms designer must
specify the database table(s) and column(s) and optionally the WHERE clause to
be used. Verj.io supports complex SQL constructs
involving views, joins etc. Additional database columns can be retrieved and
mapped to form fields. For example it is quite useful to be able to display
something meaningful to the user such as product names, and then automatically
populate an additional form field such as PRODUCT_ID with a numerical value,
which is of no interest to the user, but of plenty of interest to the form
designer.
·
A
custom list is dynamically created
by the application at runtime using a script.
See
Working
with Lists
for more information.
Components
A component
provides a way to create a sharable piece of form functionality. Components are
created separately from forms and can then be inserted into any number of forms
as required. Subsequent changes to the component can then be deployed to all forms that include the
component. A simple example might be an address component which could contain
all the usual address fields plus scripting logic to perform a postcode lookup
and populate all the address fields from this. Rather than create this in every
form where it is required, it can be created just once as a component then
inserted into any number of forms.
See Working
with Components for more information.
JSPs
Each form page can optionally be surrounded by 4 Java Server Pages (JSPs) or HTML pages corresponding to top, left, right and bottom of the page. These are commonly used to include content that is common to all pages of a form e.g. company name, logo, images etc. These JSPs can access the form’s state data – fields, tables, pages etc, so it is also possible to create panels containing navigation menus etc.
See Surrounding JSPs for more information.
Printing
The system employs a simple page design concept: any page
created in the Studio can be output either to a web browser or to a PDF or to
both of these. This means that the same page designer is used to create both
web and print pages. There is no explicit declaration that a particular page is
a print page; instead any page can be output as a PDF. With FPL, the FPL outputpage
command is used, with API based languages, the form.generatePdf()
method is used.
Main features:
- Display document to user and/or save to file
- Flexible layout
- Content can be changed dynamically using scripts
- Dynamic expansion
- Automatically make fields display only
- Headers, footers, margins
- Full support for CSS3 Paged Media properties
Click here for further details.
There are two alternative approaches available:
- Legacy Print Forms – a separate PDF designer
- Importing existing PDF form documents into print
resources