Ebase Page Sequencing
Page Sequencing
The Ebase Xi system is supplied with three built in page navigation button controls: Next Page Button Control, Previous Page Button Control and the Finish Button Control. These controls are based around the basic idea that a form consists of a sequence of pages to be displayed in turn, ending with the user eventually clicking a submit (or Finish button) from the last page in the sequence to commit her work. Prior to clicking the Finish button, the user is free to navigate forwards or backwards through the page sequence. The page sequence is defined by the Next page property of the page’s properties.
Use of these button controls is entirely optional and in many cases is not required. In addition, it is possible to use any part of this built-in behaviour e.g. show next and previous page buttons but not the finish button.
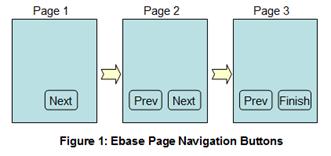
This built in page navigation button controls are illustrated in the diagram below:

The Next Page button is displayed whenever a next page is configured.
The Previous Page button is displayed whenever the user has navigated forwards.
the Finish button is displayed when no next page is configured.
Note that simply adding the appropriate button control to a page does not indicate that the button will be displayed. Rather, it will be displayed when the conditions described above pertain.
If the Legacy Form Header Panel option is configured and a form header text has been specified, small icons representing the page navigation buttons are also displayed on the right hand side of the form header. Click here for further details.
The page navigation button controls: Next Page Button Control, Previous Page Button Control, Finish Button Control can be added individually to a page to implement the behaviour described above. Additionally, a Legacy Button Panel Control can be added which contains all three buttons plus the optional Save/Restore buttons – A Legacy Button Panel Control can be included automatically for new pages by clicking the appropriate option on the Page Editor tab of Designer Preferences.
Compatibility note!: a Legacy Button Panel Control provides the same page navigation button and save/restore button functionality as provided by Ebase Xi Version 3.4 and earlier.
Page Sequencing Button Behaviour
The Next Page button is displayed whenever a next page is configured. When the user clicks this button, the system validates all controls on the current page by running any configured validation events. If validation fails, the current page is re-displayed with an error message. If validation is successful, the After Page event is executed and the system moves to the next page.
The Previous Page button is displayed whenever the user has navigated forwards. When the user clicks this button, the Previous Page event is executed; no validation events are executed.
The Finish button is displayed when no next page is configured. When the user clicks this button, the system performs the same actions as for next page, the After Form event is executed and the form’s final page is displayed.
Customizing display of page sequencing buttons
The display of page
sequencing buttons can be modified dynamically to make any of
the next, previous, or finish buttons
appear or disappear as required. This is done using the FPL script commands:
set button_name hidden;
unset button _name hidden;
where button_name is one of:
· BUTTON_NEXTPAGE (next page button)
· BUTTON_PREVIOUSPAGE (previous page button)
· BUTTON_FINISH (finish button)
Hiding the finish button has the effect of disabling the final page.
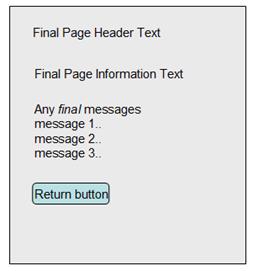
Final Page
This is a special page which has a pre-defined format and limited scope for configuration. It is always displayed when the Finish button is clicked. At this point, form execution has ended and all state memory has been freed. It is not possible for the user to navigate back to one of the form’s pages with the browser back button. The final page is configured using the Form Properties dialog and contains the following elements:
- Header text
- Information text
- Final messages
- A Return button
Final messages can be issued throughout form execution with the message command.
The Return button is a special button that gives the user an option of continuing – its URL and text can be configured. The behaviour of this button cannot be changed dynamically at runtime.
The layout of the final page is shown below: