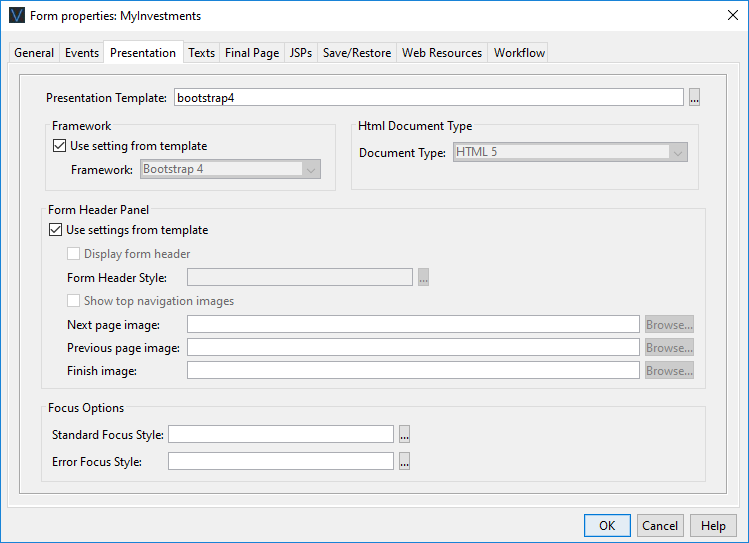
Form Properties – Presentation
Tab
It is possible to set default values for many of these form properties in the presentation template associated with a form. The default properties are configured in the Form section under Property Sets within the Presentation Template Editor.
Presentation tab

|
Property |
Description |
||||||||||||||
|
Presentation template |
The presentation template associated with this form. Hovering the mouse over the name will display the full path. Double clicking on the template name will open the template editor. Clicking the … button displays the Workspace Browser dialog and any presentation template in the current project or any linked project can be selected. The presentation template controls the look and feel of the form, e.g. images, fonts, font sizes, colors, etc. in the browser. (See How Style is Applied and Working with presentation templates for more information). |
||||||||||||||
|
Framework |
The name of the styling framework used by this form or “None”. Changing this property may result in changes to the generated HTML and CSS to suit the styling framework or in changes to the list of available controls and changes to some control properties – additional features may be displayed to suit the framework. “None” means that the default HTML and CSS is generated and the default list of controls is displayed. Currently supported frameworks:
See Using Bootstrap with Verj.io |
||||||||||||||
|
This sets the document type (HTML or XHTML) and the version of HTML or XHTML used:
The default for this parameter is taken from Form Options tab of Designer Preferences. |
|||||||||||||||
|
Contains options to configure the form header text panel. The form header text is a single text that can be displayed at the top of each page. The text is configured in texts tab or by double clicking on the form header text in the WYSIWYG panel.
|
|||||||||||||||
See Controlling Browser Focus for more information on these options. |